Widget integration
Capital API iframe widget integration
Setup
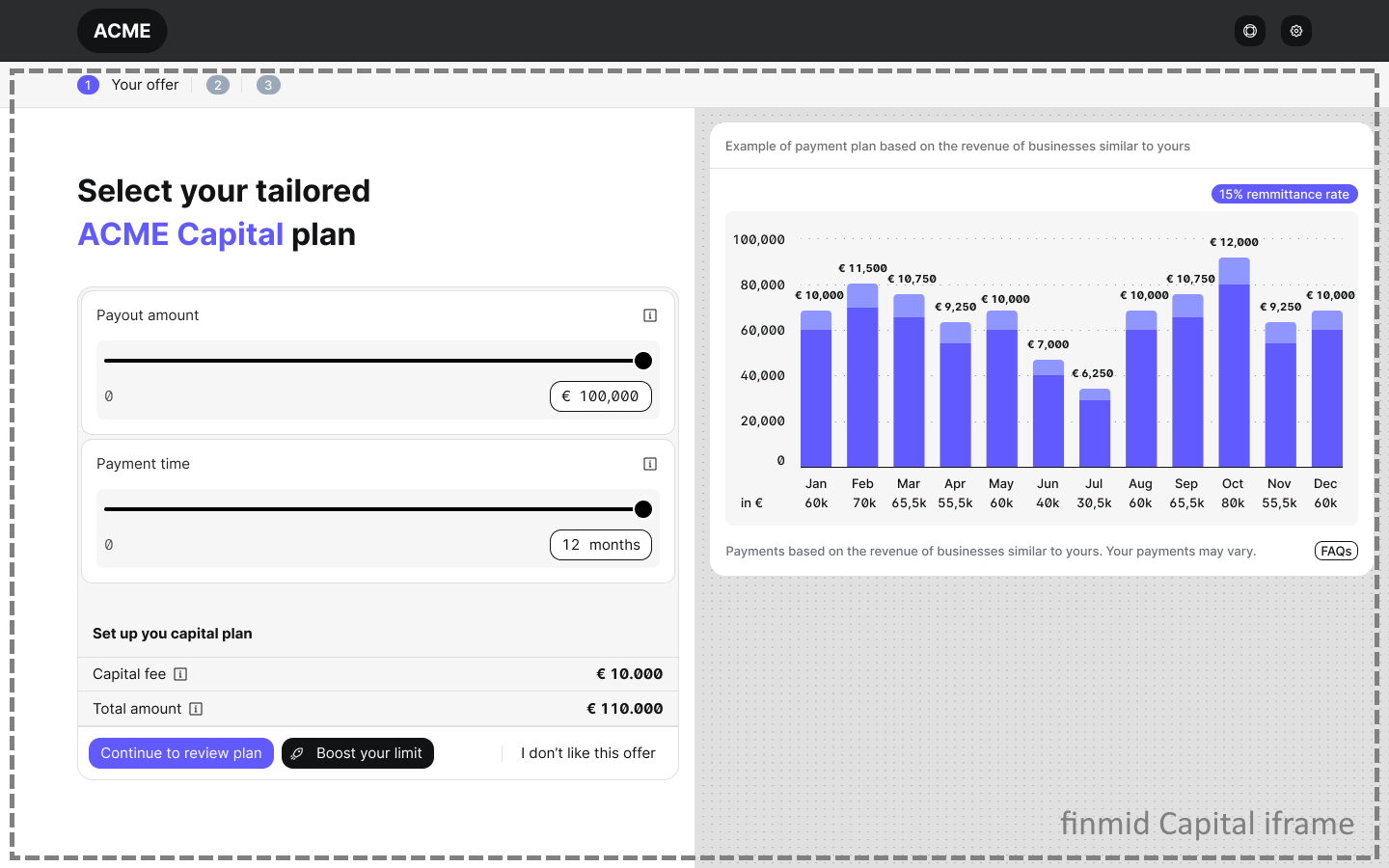
The Capital product UI integrates seamlessly with the Platform's interface through an iframe.
To ensure a cohesive user experience, the iframe UI is fully customized to align with the Platform's visual design system. Each element is tailored by us to fit within the Platform's branding while preserving an optimal flow for maximum conversion.
The only prerequisite to render is a valid signed link, which Platform can obtain for a Business using get Get current Offer API.
<iframe src="{signedLink}" />
Events
iframe reports the following events via window messaging:
| Event | Example |
|---|---|
| iframe rendered | { "type": "INITIALIZED" } |
| Offers are shown | { "type": "OFFERS_SHOWN" } |
| Some offer reviewed | { "type": "OFFER_REVIEWED" } |
| The user clicked “Back to dashboard” after accepting an offer | { "type": "OFFER_SUBMITTED", "data": { "limit": 1234.56, "fee": 78.90, "remittancePercent": 12, "remittancePeriodMonthsEstimation": 9 } } |
All events trigger only once per iframe mount.
Updated 2 months ago